AWS Builders Online SeriesでGenUが紹介されていました。生成AIの導入を検討していたタイミングだったので良い機会だということで構築してみました。同じように生成AIの導入を考えている人たちの助けになれば幸いです。
GenUとは
Generative AI Use Cases JP通称GenUは、AWSを活用した生成AIのアプリケーション実装です。具体的なユースケースとして、チャットボットの構築、文章生成、要約、翻訳、画像生成などをカバーしています。各ユースケースは、業務での実践的な活用を念頭に置いて設計されており、導入手順や安全な運用のためのガイドラインも提供されています。業務に導入するにあたりメリットなる点を解説します。
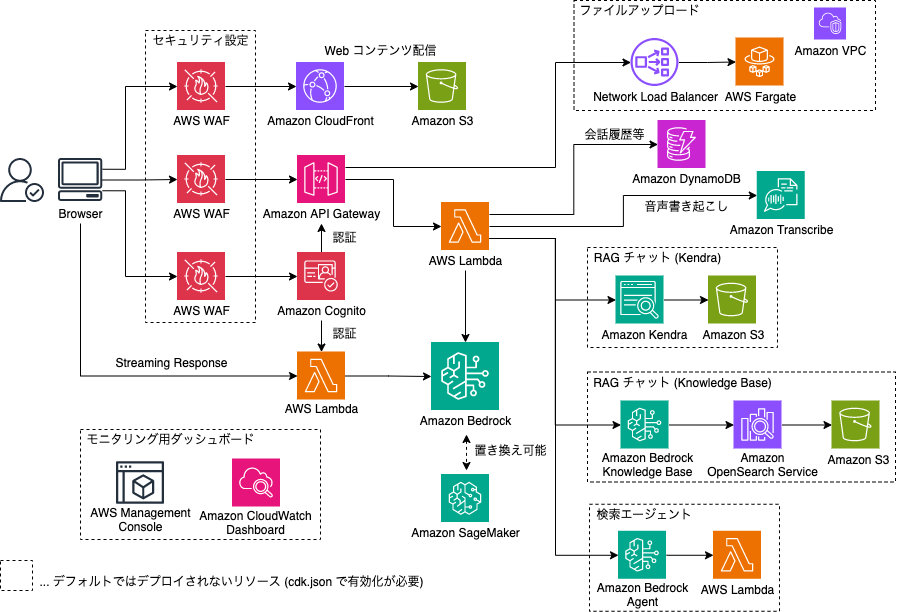
構成図は以下のようになっています。

業務導入を検討する際にメリットとなるポイント
接続制限を行える
セキュリティ設定を有効化することで接続元のIP制限などを行うことができます。これによりオフィスからしか使えないなどの制限を行うことでより安全に生成AIアプリケーションを運用することができます。
利用状況を監視できる
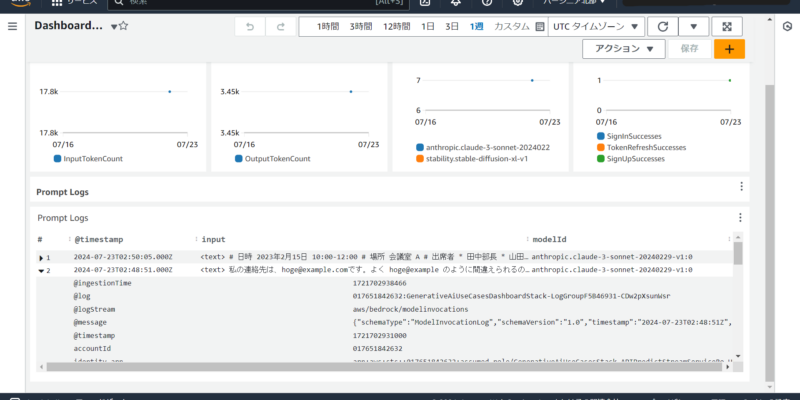
モニタリング用ダッシュボードを有効化することで利用状況を監視することができます。導入したら効果測定が必要となると思います。GenUであればCloudWatchによりトークン数、使用回数、接続ユーザー数をメトリクスで確認できます。入力されたプロンプトも確認できるため、どのような使われ方をしているかも確認できます。
業務データの活用
RAGチャットを有効化することで業務データを覚えさせることが可能です。Amazon KendraとAmazon Bedrock Knowledge Baseの2種類から選択することができます。Amazon Bedrock Knowledge Baseは簡易にRAGを構築できて安価です。Amazon Kendraは高性能ですがランニングコストが高くなります。
業務導入を検討する際にデメリットとなるポイント
従量課金である
GenUはBedrockで動いているため重量課金となります。利用量に応じて金額が変わるため、ランニングコストの把握が難しいです。本格導入する際は想定使用量を計算しコストを見積もっておく必要があります。
東京リージョンでは最新モデルが使用できない
2024年7月現在、東京リージョンでは最新のClaude 3.5 Sonnetを使用することはできません。このあとの構築手順でもバージニア北部リージョンを使用して構築します。お客様のデータを海外に持ち出してはいけない契約になっている場合は注意が必要です。
構築手順
構築環境
node.jsとAWS CDKが動く環境が必要です。ローカルで環境が準備できない場合はAWS Cloud9を使用することができます。AWS Cloud9の構築手順については『初めてのAWS Cloud9:環境の構築と削除を完全解説』を参考にして下さい。
モデルの有効化
Amazon Bedrockで使用するモデルを有効化しておく必要があります。GenUはデフォルトでバージニア北部リージョンで構築されるため、モデルの有効化もバージニア北部リージョンで行います。
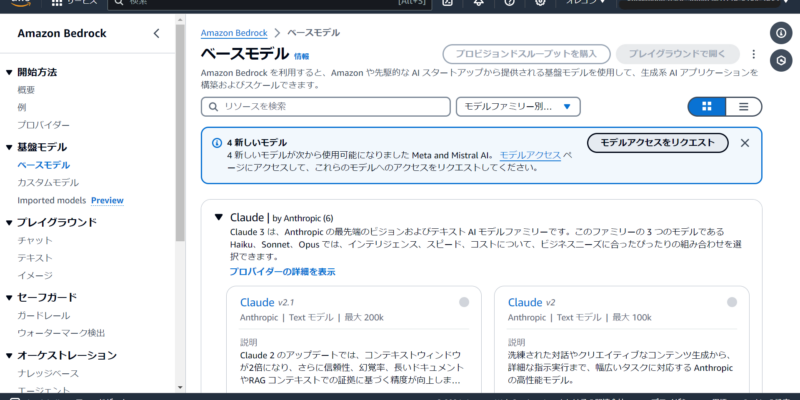
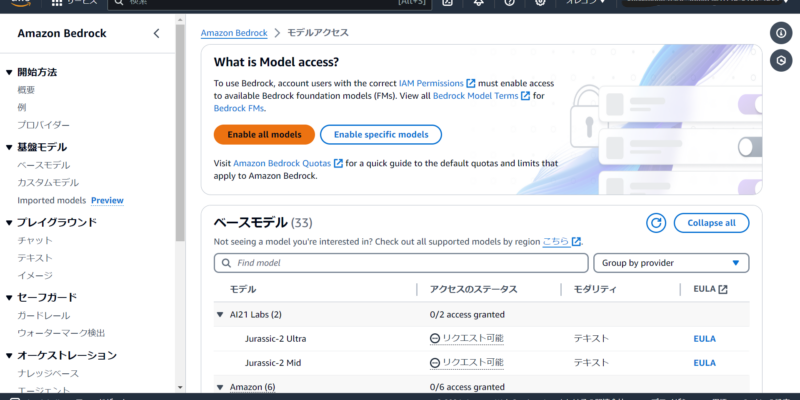
1.Amazon Bedrockのベースモデルメニューからモデルアクセスをリクエストボタンをクリックします。

2.Enable All modelsボタンをクリックします。

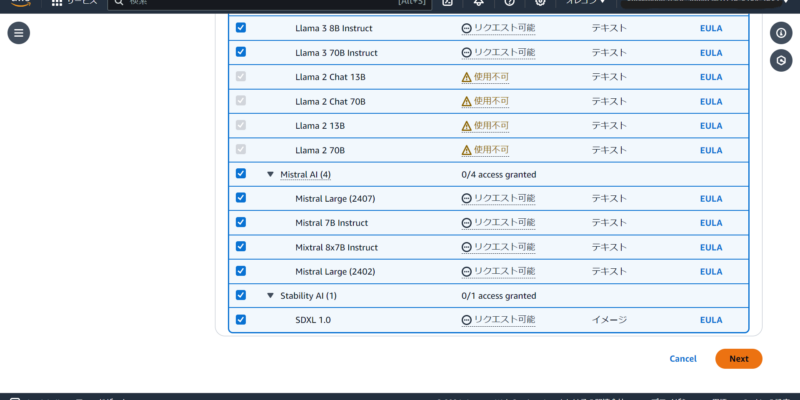
3.使用するモデルを選択してNextボタンをクリックします。

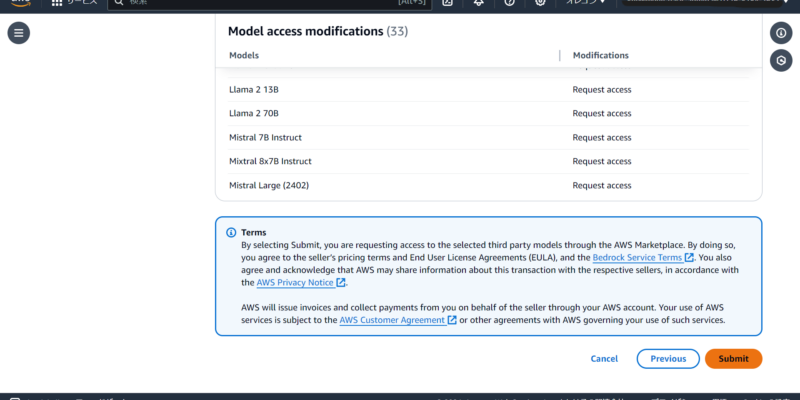
4.内容確認して問題無ければSubmitボタンをクリックします。

GenUの構築
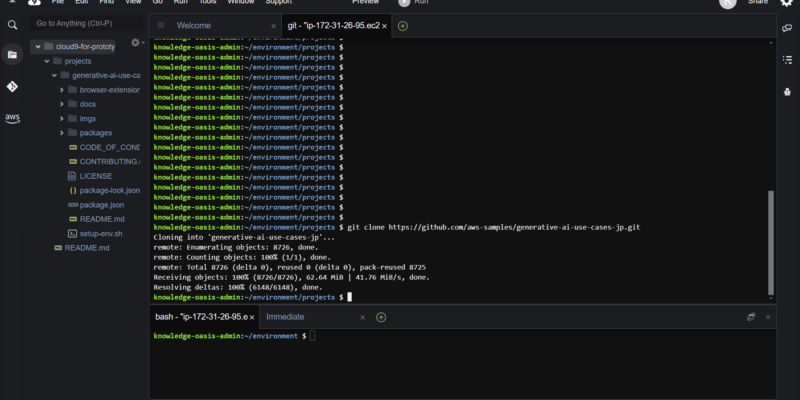
1.GitHubからCloneします。

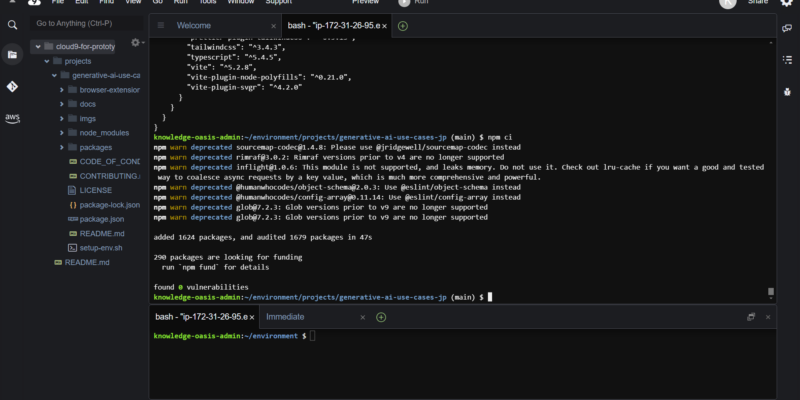
2.Cloneしたディレクトリでnpm ciを実行します。

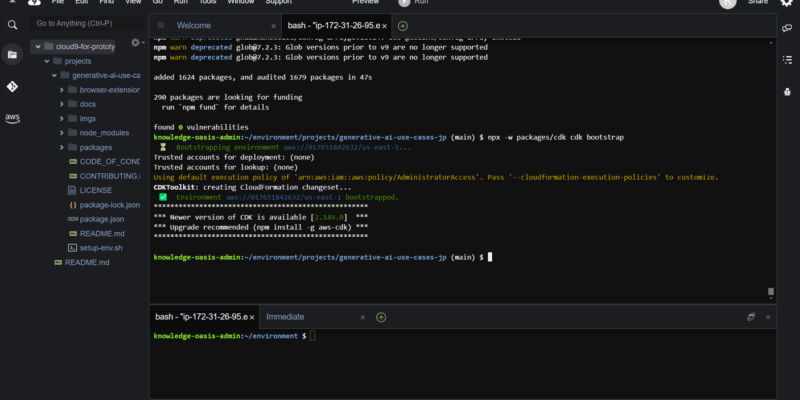
3.Bootstrapします。

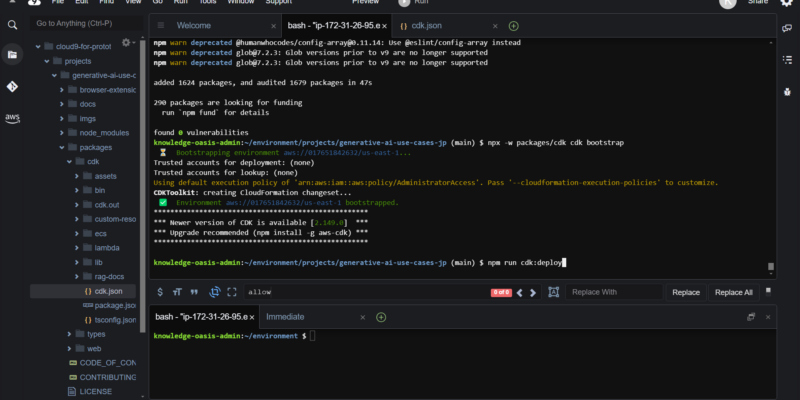
4.デプロイします。途中で確認を求められるので”y”を入力します。

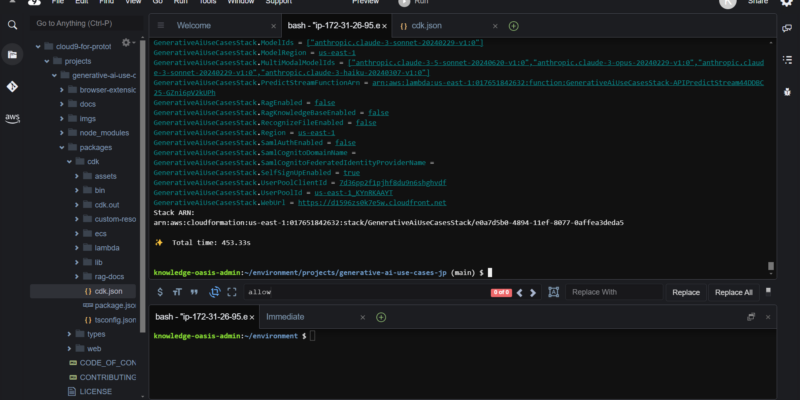
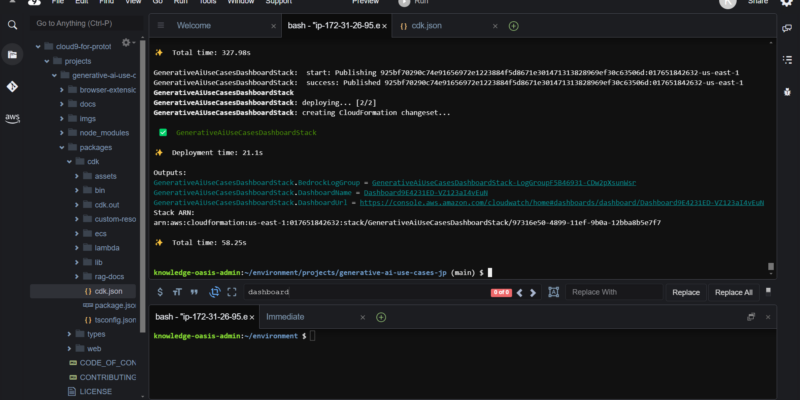
5.完了までしばらく待ちます。表示されたWebUrlにアクセスするとGenUを確認できます。

入力しているコマンドは以下の通りです。
git clone https://github.com/aws-samples/generative-ai-use-cases-jp.git
cd generative-ai-use-cases-jp
npm ci
npx -w packages/cdk cdk bootstrap
npm run cdk:deploy設定変更
セルフサインアップを無効化
GenUはデフォルトでセルフサインアップとなっています。このままだとURLを知った人が誰でも使えてしまうためセキュリティ的に問題があります。セルフサインアップを無効化することが推奨されています。実証実験のために簡易に試して削除するのであればユーザーアカウントのドメイン制限だけでもかけておくと安心です。
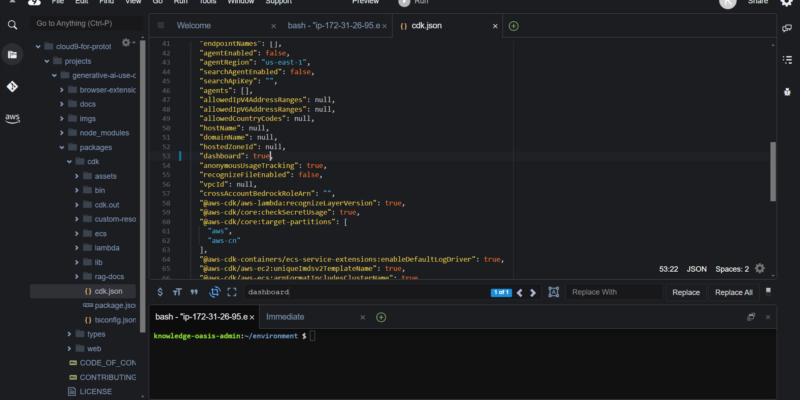
1.cdk.jsonを編集します
{
"context": {
"selfSignUpEnabled": false,
"allowedSignUpEmailDomains": [許可するドメイン],
}
}2.以下のコマンドで再デプロイします
npm run cdk:deployモニタリングコンソールの有効化
1. 以下の通りcdk.jsonを編集します。
{
"context": {
"dashboard": true
}
}
2.再デプロイします。

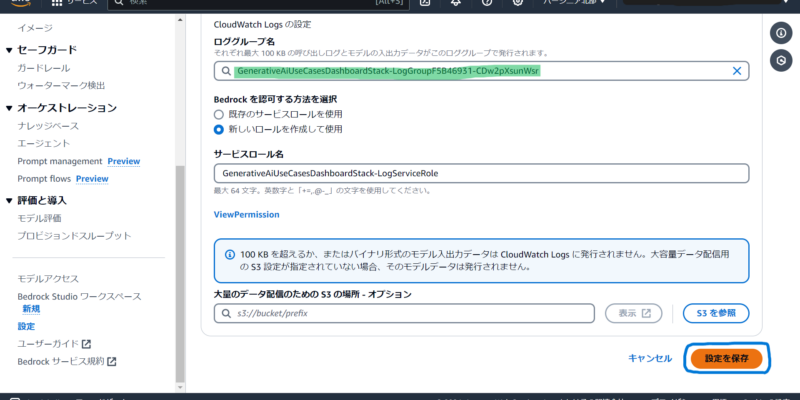
3.Amazon Bedrockのロググループに完了画面に表示されたBedrockLogGroupの値を設定します。

4.完了画面に表示されたDashboadUrlに遷移するとモニタリングコンソールを確認できます。

まとめ
GenUのメリットとデメリットの紹介と構築手順について解説しました。簡単に構築できるので興味を持った方は試してみて下さい。GenUを足掛かりに生成AIの導入を検討してみてはいかがでしょうか?
この記事を書いた人